How should the details page of Taobao tmall mobile phone be designed
First, partition. The partition height of each part (hereinafter referred to as the section) is a little more than one screen, and the recommended height is 900px or above. (790px * 950px recommended)
Secondly, the interval of each section is distinguished by the deep and shallow background, which is very clear.
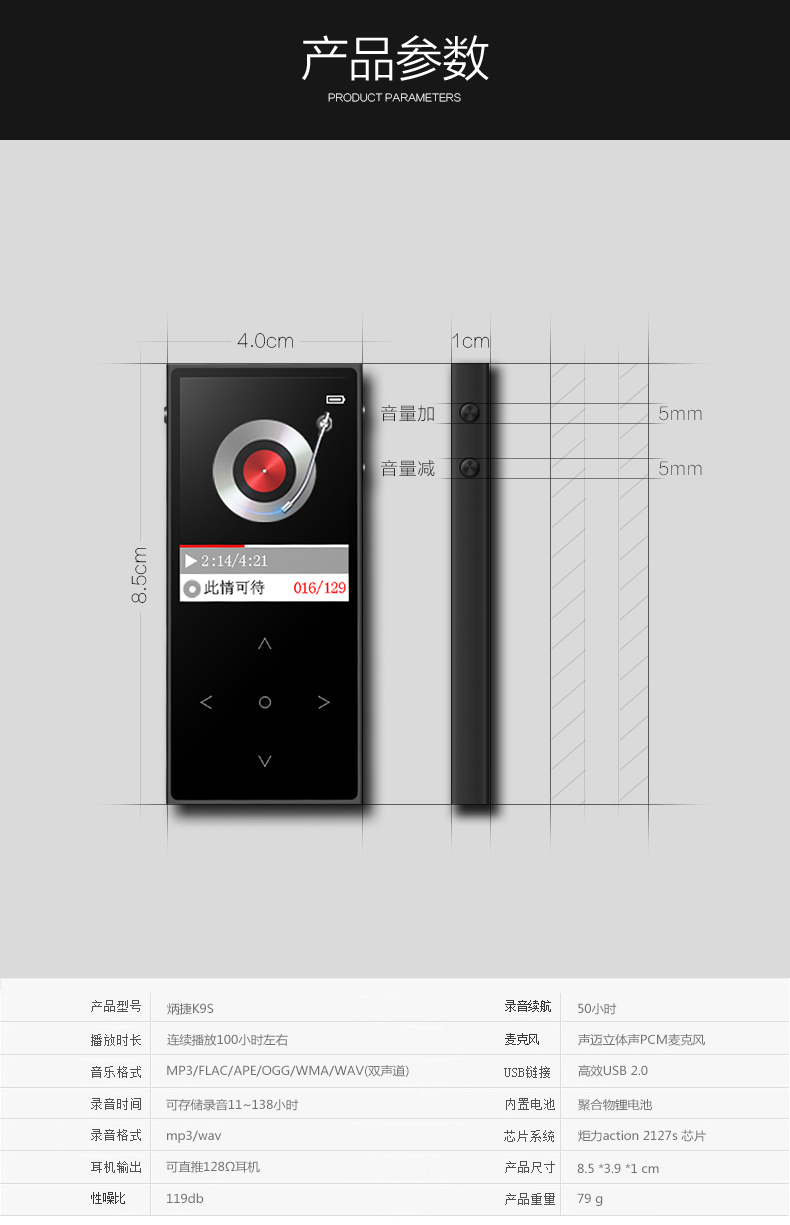
Third, the background, the background is flat and non dazzling color with solid color, or the real picture with relatively simple background to highlight the goods. Flat background and three-dimensional commodity.
Fourth, the font. The font uses a relatively thin sans serif font, which is very stingy. It is bold and black. On the whole, it gives people a high-end and elegant feeling, but it has a great impact. Bold fonts are used only on very few keywords. Most of the text content is in the form of matching large and small font size. Large font size is used as a short selling point, and small font is used for rendering, in-depth explanation or supplement.
Fifth, there are very few colors, and the font color is only black-and-white gray. In addition to black-and-white gray, the font color of each section has no more than three colors, and the proportion is very small, which is the finishing touch. There are several jujube red backgrounds with white fonts.
Sixth, the main body. There is only one main body in each section, with upper and lower structure, and the main body accounts for about 50% - 70%.
Seventh, light and shadow, there are product sections, and the products must have shadows, which is very natural, which has very high requirements for photography and post-processing. There is a strong contrast between gloss and light and shade.
The following is a case sharing: